Augment
verb
From the brief, I will produce a print-based advertising campaign across at least 3 print-based advertising deliverables (e.g. poster, flyer, billboard, etc.)
that relate to my website, using some features and elements of interactivity.
I have to consider the following to produce effective advertising: |
My audience will be teenagers and young adults that are new to shopping and using supermarkets. They will be unaware about the techniques that supermarkets use that will end up costing them more than initially intended. Shoppers that have been independently shopping for a while will know most of these techniques however my website could still be used to find more techniques they are unaware about.
Communication
My designs will communicate the different ways to save money and get the most out of your money with the products you are trying to purchase from the supermarkets. Aswell as saving money, it will inform the techniques to avoid in supermarkets making the customer more focussed when shopping instead of falling into the techniques placed to catch you out.
Distribution
The distribution of my designs should be located around supermarkets, to capture people's attention before they actually go in store, making sure they use these techniques when shopping and make sure they are shocked, so they are kept on their toes when actually shopping.
Content
The content for my design will be the most shocking facts and figures that I have collected which will then interest people to go onto the website to find more aspects that are shocking, and the ways they can end up saving money after seeing the shocking facts and figures.
Materials
If posters are produced I will digitial print them as this will be cheaper and produce a good quality print. However I need to figure out the format of my design to understand the materials I will need. This will come from my initial ideas.
Quantity
If I produce bigger prints I will place them in several locations around supermarkets, then prints that are smaller produce more. However if I incorporate interactive elements into my prints, this will reduce the quantity as less will be printed, making the cost cheaper as the viewer completes the design using their iphone.
Time-frame
The designing and research should take 2 weeks to complete as this is the required time for the brief.
Printing method and cost
I will print my designs at digital print using the resources at University and the cost should be no more than £20 in total.
Below is the brief:
Tide
I really like this type of design, Using the poster for something useful, something that can be show to people, and people can use this skill with a normal piece of paper if they ever need a bottle opener. Creating a piece of design that is clever and works well but also relates to the product seems to be the way I need to take my design.
I need to research into different elements of supermarkets that are known and create a way of linking the well known supermarket aspects, to my website and produce the augmented design from this. I will brainstorm from here and see where the initial ideas take me.
The leaflet has a twitter link which will allow people to submit their picture including their local supermarket, and their location, this allows people to see this image around that location and then could be inclined to look at my website as their friends have shared and shown interest.
I like this brief as it makes me think how to get the consumers interested in my design, how to push my design further to make it more interactive, more entertaining, and allows people to actually get enjoyment from seeing my design. I like the idea of people being able to react and actually make the design by scanning it, or using the interactive elements to give my designs an extra element.
Research
The popular household brand used the power of ‘magttraction’ to promote its washing powder. The campaign ran as the centre spread across many popular magazines in the US.
This interesting method of advertising uses the power of magnets to give an interactive way of removing a "stain" from a shirt, Both removing the aspect of the stain, then removing the tab which gives the name of the company, Gives a clever way to get their message across, that this will remove stains and this product works. Linking it with this interactive way gets the company name in the customers head. I believe this is very effective.
Peugeot
The French carmaker highlighted the safety credentials of its 408 sedan by issuing 50,000 mini airbags in its print advert.
This exciting way to inform the consumers about the advantages of buying a Peugeot car, more specific, the safety advantage of the airbags. Using this simple but interesting way to show the use of airbags, allows the consumer to interact with the design, then the airbag actually expands and grows. I need to figure out an aspect of my website that I can make interactive that is simple, however gets the consumer engaged and leads them to understand what my point is and leads them onto the website to find out more.
AXA
The insurance giant managed to make the Parisien street scene below come to life on the page with the clever use of print and mobile technology.
This type of augmented design requires your phone to be placed onto the design and it incorporates a video into this to give it playable interactive element to the design that the consumer can watch. It gives a poser or publication a new media type of playback that will allow users to interact with publications in a whole new way, making them exciting and causes the product to be remembered easier as it leaves an exciting aspect that people can talk about.
One thing that I need to consider when picking my type of augmented design is whether to include an aspect that uses an iphone/ camera device to give feedback. I would have to look into how using an iphone to create augmented design would work, and how it could link with my design.
Carlsberg
Probably the coolest ad in the world? So reckons Carlsberg in this clever interactive ad that features the interesting creation of a bottle opener.
I really like this type of design, Using the poster for something useful, something that can be show to people, and people can use this skill with a normal piece of paper if they ever need a bottle opener. Creating a piece of design that is clever and works well but also relates to the product seems to be the way I need to take my design.
I need to research into different elements of supermarkets that are known and create a way of linking the well known supermarket aspects, to my website and produce the augmented design from this. I will brainstorm from here and see where the initial ideas take me.
Initial Ideas
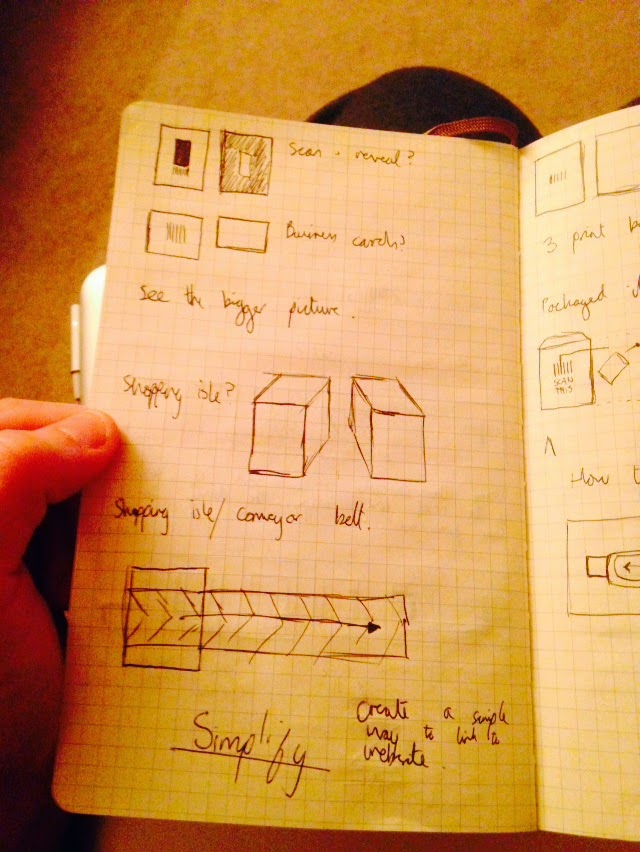
I started sketching up my initial ideas for my augmented design, working with interactive elements that include the barcode and scanning the barcode to produce interactive elements.
As I had no real direction as to where these augmented designs will take me, I started sketching a range of ideas and tested about with different sketched ideas to see where the designs can take me, I started experimenting with various ideas of scanning my poster, and then this reveals certain techniques and in store saving tips. However, I realised that my website will not produce profit, so with my designs I wanted to produce something that related to my website, creating an interesting a relevant way to give my information to the public.
I started to look into using the barcode as a method of supplying information. Using the bars to extend, grow, and move to different aspects that will lead the viewer to different designs. The barcode on the website is used as the main aspect of navigation, so keeping that theme and using the barcode as a navigation between designs.
I also worked with the idea of a conveyor belt, having a video play though and actually move the design along to give an interactive element that relates to supermarket.
Poster Idea 1
I wanted to produce a poster that would give people an understanding as to what my website does, and how it could help. I looked into different ways I could use the main part of my website (barcode) and create some sort of augmented design from this. I had a few ideas of shredding my poster, using the different bars to give different a way of connecting two aspects of a poster together. However when looking at what my website actually does, and how its basically going against the ways of supermarkets and not sticking to the general "rules", I started to experiment with a cutting aspects of the bar code out, to suggest that its cutting the prices/saving money.
The smaller, thinner lines that have been cut away from the barcode and are falling, separating them from the rest of the barcode. The 5 bigger more obvious bars are cut from the actual printed design, causing them to drop down and actually look as if they have been cut from the section. This gives an interactive and will capture people's attention as they will notice things coming away from the design.
I needed a way to capture peoples attention, so using a statistic I discovered when gathering my research allowed me to shock the viewers by providing this ridiculous statistic. When people link this fact with my website, it provides a motive to go to the website to find the techniques that help save and reduce this statistic.
I used colour to link the statistic to the aspect of cutting the barcode in half. The scissors, cutting section, and the amount that the supermarkets are making are all linked, providing a visual link between the cutting of a bar code and the saving of the money.
I wanted to experiment with using these cut out sections, to provide a way of giving my website out. I wanted to test out having the website printed on the 5 different sections of the main bars, and have the edges of the bars perforated so that they can be removed by the public and my website can be taken with them.
Poster Idea 2
When looking through various aspects of supermarkets (shopping bags, barcodes, conveyor belts, etc) I started looking at the idea of using a receipt to give the public the link to my website, and a slightly different way to present my information.
I started working with a leaflet, understanding what goes on a leaflet, and what aspects I could change to provide information, and more importantly, a link to my website.
Originally I was going to produce a leaflet that was a section of a receipt, a small receipt with one or two items on it, but when pulled, the receipt would unfold and produce a much larger leaflet, with many items and much more information on. This would give the augmented aspect to my design, but would also link to the idea of peoples receipts being much larger than they initially expected, linking to my website that the supermarkets are using these technique to make you spend more money than you originally intended to.
After working with this idea, I needed to think of a way to make the receipt interesting and a platform to supply this leaflet to people. I looked down and noticed the label sticking out my wallet, and that made me experiment with various methods to supply this receipt, I started experimenting with a receipt sticking out the top of the wallet, and having someone remove the receipt from the wallet, by pulling the tab out and revealing the rest of the design.
After working with this idea, I started to understand that it wasn't really relevant to supermarkets, it was more relevant to the actual person who went shopping, so I changed the wallet idea, to an actual checkout till, which linked with supermarkets, and actually provided an interactive surface that allows someone to take a receipt from the cash machine.
I wanted to keep the poster quite simple including this large vector graphic of a checkout till, including the type instructing people to take a receipt, then the website, I did not include any more type in my design as I wanted the main attraction to be the receipt. I made sure the graphic displayed showed how supermarkets are making high profits from customers so including the cash bursting out the till provides that thought, thus making someone want to take a receipt.
The receipt includes a type only design that represents an actual receipt that someone would receive after a shop. The design includes a few techniques that would catch out a new shopper and informing them that my website will provide methods of saving and being more aware when in store. Each receipt would be connected to another so once one is removed, another one is repositioned and someone else could take one.
Leaflet
Having 2 poster type ideas that will be positioned on the wall, I wanted to produce something hands on, that the users would actually use and interact with. I wanted to create something that would get the website shared, and something that could be seen as helping.
I found it really difficult to think of a relevant augmented design. I started to play about with the idea of a flyer which would include a section that is removed, and specific techniques that could be avoided, would be placed in the removed section and then a picture would be taken of the leaflet and the section removed, therefore capturing the technique provided and also spreading the word of my website as people would take pictures of the design, and then share them on social networks etc.
When experimenting with which shape to use for the removed section, I played about with circles to supply a big enough shape to capture the image. But with experimenting, I realised my logo would provide a better reasoning than a shape. The negative space between the bars can be used to provide sections to remove to use for the camera. The bars will act as a way of distorting the shot behind the image, and giving a feeling that the supermarkets are through the bars and gives a feeling of locking up the supermarkets. So having this augmented flyer that allows the user to take a picture of their local supermarket, maybe in store techniques.
One problem that occurred was during the printing process, after having an error on my illustrator file and being unaware at the time, I printed the design and when collecting the print, I realised the colour was off and different from the rest of the posters. If I had more time I would print this design again, however as it started to get expensive.






















































No comments:
Post a Comment